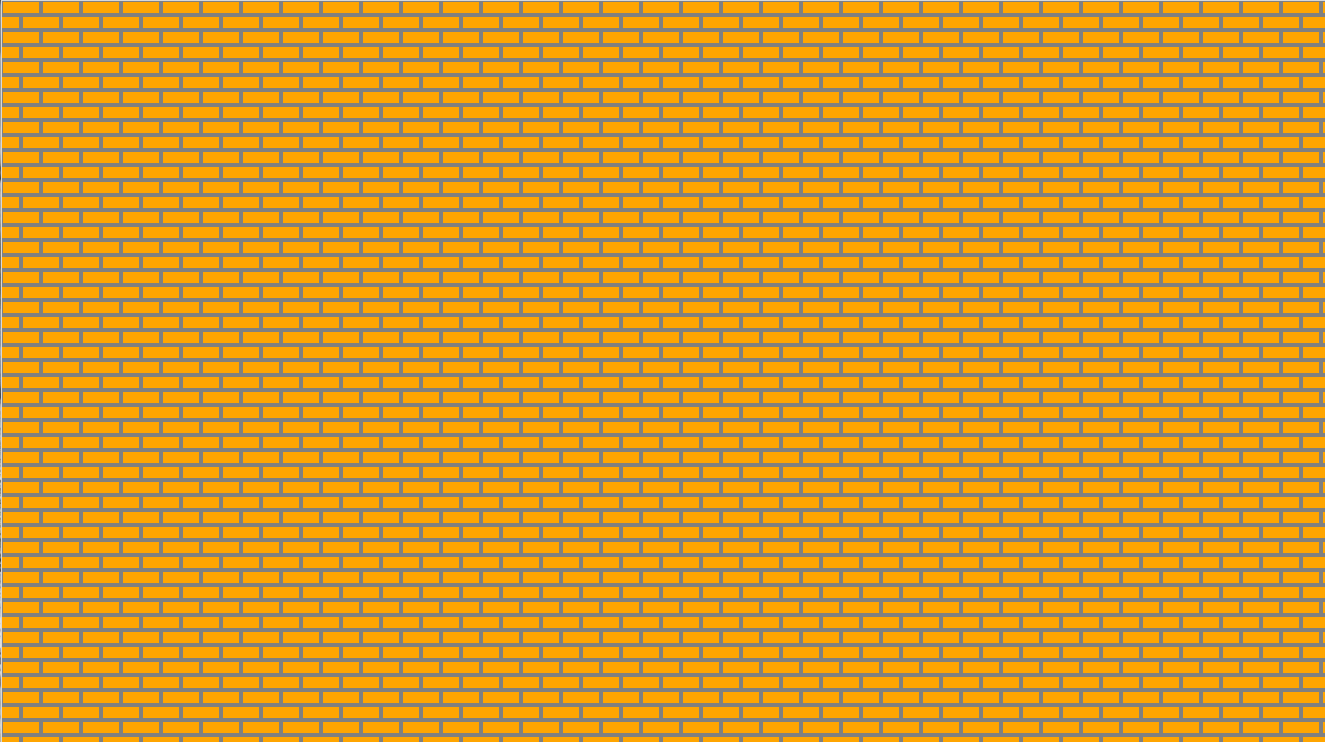
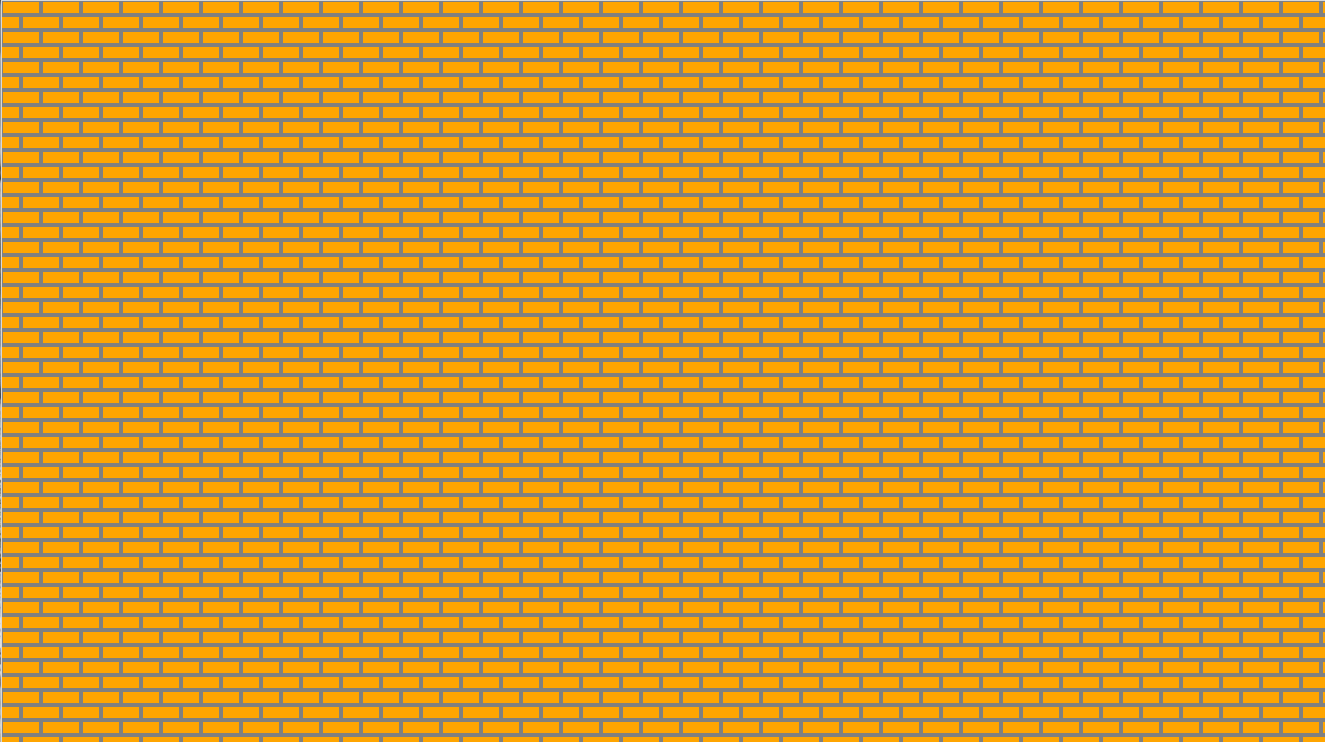
Un mur de briques.
Écrire un script python créant l'image d'un mur de briques.

Écrire un script python créant l'image d'un mur de briques.

import tkinter
import random as rd
# fenêtre principale
fenetre = tkinter.Tk()
# dimensions de l'écran :
ll = fenetre.winfo_screenwidth()
hh = fenetre.winfo_screenheight()
# canvas prenant toute la fenêtre :
canevas = tkinter.Canvas(fenetre, width = ll, height = hh)
canevas.pack()
def mur(zone,lb,hb) :
"""
le paramètre zone est de type canvas.
lb : largeur d'une brique
hb : hauteur d'une brique
"""
largeur = zone.winfo_reqwidth() # largeur du canvas zone
hauteur = zone.winfo_reqheight() # hauteur du canvas zone
for y in range(0, hauteur, 2*hb) :
for x in range(0, largeur, lb) :
zone.create_rectangle(x,y, x+lb,y+hb, fill = 'orange', outline = 'grey' , width=4)
zone.create_rectangle(x-lb/2,y+hb, x-lb/2+lb,y+hb+hb, fill = 'orange', outline = 'grey' , width=4)
mur(canevas,40,15)
fenetre.mainloop()
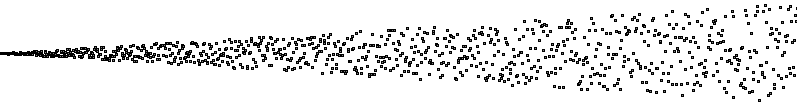
Écrire un script python créant l'image d'un jet de vaporisateur.

import tkinter
import random as rd
# fenêtre principale
fenetre = tkinter.Tk()
# canvas :
canevas = tkinter.Canvas(fenetre, width = 800, height = 300,background='white')
canevas.pack()
def vaporisateur(zone=canevas,nbparticules=1000, r=2) :
"""
le paramètre zone est de type canvas.
nbparticules : nombre de 'particules' visibles sortant du vaporisateur
r est approximativement le rayon des particules
"""
largeur = zone.winfo_reqwidth() # largeur du canvas zone
hauteur = zone.winfo_reqheight() # hauteur du canvas zone
repartition = 0
for i in range(nbparticules) :
cx = i*largeur/nbparticules
cy = (hauteur/2) + rd.random()*repartition -repartition/2
zone.create_oval(cx,cy, cx+r, cy+r,fill='grey' )
repartition += 0.1
while True :
vaporisateur()
fenetre.update()
canevas.delete(tkinter.ALL)
fenetre.mainloop()
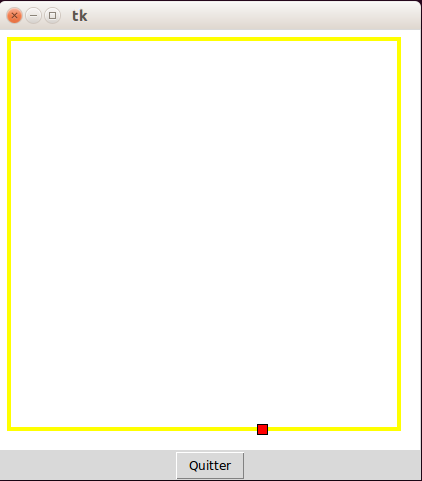
Écrire un script python affichant un grand rectangle et un petit carré 'animé' parcourant le tour du grand rectangle.

import time
import tkinter
# fenêtre tkinter
# dans laquelle on peut placer canevas, boutons...
fenetre = tkinter.Tk()
# ouverture d'un canevas sur fond blanc
canevas = tkinter.Canvas(fenetre, width = 420, height = 420)
canevas.configure(bg = "white")
canevas.pack()
# création d'un bouton de 'sortie'
bouton = tkinter.Button(fenetre, text = 'Quitter', command=fenetre.destroy )
bouton.pack()
# création des deux figures essentielles du script
gdrectangle = canevas.create_rectangle(10,10,400,400, outline = 'yellow', width = 4)
ptrectangle = canevas.create_rectangle(6,5,16, 15, fill = 'red')
# déplacements successifs :
while True :
for i in range(390) :
canevas.move(ptrectangle, 1,0)
fenetre.update()
time.sleep(0.01)
for i in range(390) :
canevas.move(ptrectangle, 0,1)
fenetre.update()
time.sleep(0.01)
for i in range(390) :
canevas.move(ptrectangle, -1,0)
fenetre.update()
time.sleep(0.01)
for i in range(390) :
canevas.move(ptrectangle, 0,-1)
fenetre.update()
time.sleep(0.01)
fenetre.mainloop()
Et en évitant l'utilisation du module time ainsi qu'un while True :
import tkinter
# fenêtre tkinter
# dans laquelle on peut placer canevas, boutons...
fenetre = tkinter.Tk()
# ouverture d'un canevas sur fond blanc
canevas = tkinter.Canvas(fenetre, width = 420, height = 420)
canevas.configure(bg = "white")
canevas.pack()
# création d'un bouton de 'sortie'
bouton = tkinter.Button(fenetre, text = 'Quitter', command=fenetre.destroy )
bouton.pack()
# création des deux figures essentielles du script
gdrectangle = canevas.create_rectangle(10,10,400,400, outline = 'yellow', width = 4)
ptrectangle = canevas.create_rectangle(6,5,16, 15, fill = 'red')
def parcoursSegment(dx,dy) :
for i in range(390) :
canevas.move(ptrectangle, dx,dy)
fenetre.after(3,fenetre.update_idletasks()) # temps de 3ms puis réaffichage fenêtre
def unTour() :
parcoursSegment(1,0)
parcoursSegment(0,1)
parcoursSegment(-1,0)
parcoursSegment(0,-1)
fenetre.after(1, unTour) # temps d' 1ms puis relance de la fonction
fenetre.after(1, unTour)
fenetre.mainloop()
Chercher sur le web le fonctionnement de la commande bind_all de tkinter.
Puis ouvrir une fenêtre dans laquelle vous pourrez déplacer un petit carré à l'aide des flèches du clavier (pour monter, descendre, aller à gauche ou à droite) et des touches d et m (pour descendre en diagonale ou monter en diagonale).
import tkinter
def monter_carre(evenement) :
canevas.move(carre, 0,-5)
def descendre_carre(evenement) :
canevas.move(carre, 0,5)
def pousser_a_gauche_carre(evenement):
canevas.move(carre, -5,0)
def pousser_a_droite_carre(evenement):
canevas.move(carre, 5,0)
def descend_diago_carre(evenement) :
canevas.move(carre, 5,5)
def monte_diago_carre(evenement) :
canevas.move(carre, -5,-5)
# fenêtre tkinter
# dans laquelle on peut placer canevas, boutons...
fenetre = tkinter.Tk()
# ouverture d'un canevas sur fond blanc
canevas = tkinter.Canvas(fenetre, width = 420, height = 420)
canevas.configure(bg = "white")
canevas.pack()
# création d'un bouton de 'sortie'
bouton = tkinter.Button(fenetre, text = 'Quitter', command=fenetre.destroy )
bouton.pack()
# création du petit carré :
carre = canevas.create_rectangle(12,5, 22, 15, fill = 'red')
canevas.bind_all('<KeyPress-Up>', monter_carre)
canevas.bind_all('<KeyPress-Down>', descendre_carre)
canevas.bind_all('<KeyPress-Left>', pousser_a_gauche_carre)
canevas.bind_all('<KeyPress-Right>', pousser_a_droite_carre)
canevas.bind_all('<KeyPress-m>', monte_diago_carre)
canevas.bind_all('<KeyPress-d>', descend_diago_carre)
fenetre.mainloop()
Pour les bases d'un jeu pour enfants (apprendre les couleurs), on souhaite afficher un canevas de 4 carrés de couleurs distinctes. Lorsque la souris se déplace dans le carré vert, le message 'vert' s'affiche, lorsqu'elle est dans le carré rouge, c'est bien entendu le message 'rouge' qui s'affiche...
fenetre étant initialisée par fenetre = tkinter.Tk(), vous commencerez par rechercher sur le web le rôle de l'instruction
fenetre.bind('<Motion>', nomFonction ) (où nomFonction désigne le nom d'une fonction définie dans le programme).
Dans cette première version, les affichages se font dans le terminal :
import tkinter as tk
fenetre = tk.Tk()
def affiche(event) :
# on récupère les coordonnées du pointeur souris
# event est l'événement déclencheur, c'est à dire ici un déplacement de souris
# dans le canevas
x, y = event.x, event.y
# on affiche la couleur désignée :
if x < cote :
if y < cote : print('rouge')
else : print('jaune')
else :
if y < cote : print('vert')
else : print('bleu')
# temps d'attente de 1 s :
fenetre.after(1000)
# constante pour le côté d'un carré
cote = 100
# création d'un canevas :
canevas = tk.Canvas(fenetre, width = 2*cote , height = 2*cote, background ='white')
canevas.pack(side =tk.TOP, padx =0, pady =0)
# création de 4 carrés dans le canevas
canevas.create_rectangle(0, 0, cote, cote, fill='red' )
canevas.create_rectangle(cote, 0, 2*cote, cote, fill='green' )
canevas.create_rectangle(0, cote, cote, 2*cote, fill='yellow' )
canevas.create_rectangle(cote, cote, 2*cote, 2*cote, fill='blue' )
# on lie la fonction 'affiche' à l'événement déplacement de souris :
canevas.bind('<Motion>', affiche)
# la boucle événementielle :
fenetre.mainloop()
Dans cette seconde version, on écrit dans le canevas lui-même plutôt que dans le terminal :
import tkinter as tk
fenetre = tk.Tk()
def affiche(event) :
# on récupère les coordonnées du pointeur souris
# event est l'événement déclencheur, c'est à dire ici un déplacement de souris
# dans le canevas
x, y = event.x, event.y
# on affiche la couleur désignée :
if x < cote :
if y < cote :
canevas.itemconfigure(texte, text = 'rouge', fill='red')
else :
canevas.itemconfigure(texte, text = 'jaune', fill='orange')
else :
if y < cote :
canevas.itemconfigure(texte, text = 'vert',fill='green')
else :
canevas.itemconfigure(texte, text = 'bleu',fill='blue')
# constante pour le côté d'un carré
cote = 100
# création d'un canevas :
canevas = tk.Canvas(fenetre, width = 2*cote , height = 2.5*cote, background ='white')
canevas.pack(side =tk.TOP, padx =0, pady =0)
# création de 4 carrés dans le canevas
canevas.create_rectangle(0, 0, cote, cote, fill='red' )
canevas.create_rectangle(cote, 0, 2*cote, cote, fill='green' )
canevas.create_rectangle(0, cote, cote, 2*cote, fill='yellow' )
canevas.create_rectangle(cote, cote, 2*cote, 2*cote, fill='blue' )
# creation de texte dans le canevas :
texte = canevas.create_text(cote, 2*cote+cote//3, text = "",font = ('Times',20), anchor = 'center')
# on lie la fonction 'affiche' à l'événement déplacement de souris :
canevas.bind('<Motion>', affiche)
# la boucle événementielle :
fenetre.mainloop()