Deux boutons.
Créez une fenêtre graphique tkinter avec deux boutons.
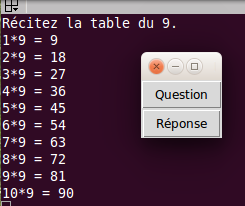
- Le premier bouton affichera (dans le terminal) "Récitez la table du 9."
- Le second bouton affichera (dans le terminal) la table du 9.
Créez une fenêtre graphique tkinter avec deux boutons.
import tkinter
def demande() :
print("Récitez la table du 9.")
def table9() :
for i in range(1,11) :
print("{}*9 = {}".format(i, i*9))
fenetre = tkinter.Tk()
bouton1 = tkinter.Button(fenetre, text = "Question", command = demande)
bouton2 = tkinter.Button(fenetre, text = "Réponse", command = table9)
bouton1.pack()
bouton2.pack()
fenetre.mainloop()
L'instruction pack() a pour effet de placer et d'afficher les boutons. On verra plus loin comment placer
soi-même des objets graphiques exactement là où on le veut dans la fenêtre.

Reprendre le script précédent et le modifier de façon à ce qu'un clic sur le bouton "réponse" n'ait aucun effet tant que le bouton "question" n'a pas été cliqué.
On utilise dans la solution ci-dessous une variable "témoin" qui vaut False a priori et prendra la valeur True dès que le bouton "question" est cliqué. Cette variable, nommée ici question, joue en quelque sorte le rôle d'un interrupteur.
import tkinter
question = False
def demande() :
global question
question = True
print("Récitez la table du 9.")
def table9() :
if question :
for i in range(1,11) :
print("{}*9 = {}".format(i, i*9))
fenetre = tkinter.Tk()
bouton1 = tkinter.Button(fenetre, text = "Question", command = demande)
bouton2 = tkinter.Button(fenetre, text = "Réponse", command = table9)
bouton1.pack()
bouton2.pack()
fenetre.mainloop()
On pourrait aussi vouloir que le bouton "réponse" n'entre en jeu qu'une seule fois après la question, c'est à dire qu'il faudrait recliquer sur le bouton "question" pour que le bouton "réponse" puisse afficher une seconde fois la table.
import tkinter
question = False
def demande() :
global question
question = True
print("Récitez la table du 9.")
def table9() :
global question
if question :
for i in range(1,11) :
print("{}*9 = {}".format(i, i*9))
question = False
fenetre = tkinter.Tk()
bouton1 = tkinter.Button(fenetre, text = "Question", command = demande)
bouton2 = tkinter.Button(fenetre, text = "Réponse", command = table9)
bouton1.pack()
bouton2.pack()
fenetre.mainloop()
On peut également profiter du fait que le bouton question est une instance d'une classe (la classe Button) pour définir un attribut (que l'on nommera ici interrupteur) de cette instance. Cela évite l'usage d'une variable globale, interrupteur étant "lié" à question.
import tkinter
def demande() :
question.interrupteur = True; #interrupteur fermé pour permettre affichage réponse
print("Récitez la table du 9.")
def table9() :
if question.interrupteur : # si question a été posée
for i in range(1,11) :
print("{}*9 = {}".format(i, i*9))
question.interrupteur = False #ouvrir interrupteur, la réponse ayant été faite
fenetre = tkinter.Tk()
question = tkinter.Button(fenetre, text = "Question", command = demande)
question.interrupteur = False; # création d'un attribut interrupteur pour l'objet question
# affichage réponse impossible au départ tant que question non posée (par appui sur bouton question)
reponse = tkinter.Button(fenetre, text = "Réponse", command = table9)
question.pack()
reponse.pack()
fenetre.mainloop()
Jusque là, on a défini le texte affiché sur un bouton au moment de sa création.
Ce texte peut également être défini ou modifié après coup avec une instruction de la forme
bouton.config(text = "texte du bouton") .
Écrire un programme qui :
import tkinter
def f() :
print("Je ne sers à rien.")
def g() :
bouton1.config(text='Moi non plus.')
fenetre = tkinter.Tk()
bouton1 = tkinter.Button(fenetre, text = "Bouton 1", command = f)
bouton2 = tkinter.Button(fenetre, text = "Bouton 2", command = g)
bouton1.pack()
bouton2.pack()
fenetre.mainloop()
Dans cet exercice, on vous demande d'afficher 10 boutons.
Le texte "Bouton 1" sera affiché sur le bouton 1, le texte "Bouton 2" sur le bouton 2, etc
Un clic sur le bouton numéro i :
Vous utiliserez une boucle pour la création des boutons.
Une solution possible.
# ------------------ #
# -- Importations -- #
# ------------------ #
import tkinter as tk
# ---------------------------------------------- #
# -- ACTIONS FAITES PAR L'INTERFACE GRAPHIQUE -- #
# ---------------------------------------------- #
def compteClic(numero) :
print("Bouton {} cliqué.".format(numero))
C[numero-1] += 1
L[numero-1].config( text = '{}'.format(C[numero-1]) )
# --------------------------- #
# -- L'INTERFACE GRAPHIQUE -- #
# --------------------------- #
# Construction de la fenêtre principale
racine = tk.Tk()
racine.geometry("100x300+300+10")
racine.title('Comptons les clics')
# un cadre.
cadre = tk.Frame(master = racine)
cadre.grid(row = 0, column = 0)
# Remplissage du cadre avec les boutons.
L = [] # liste vide, sera une liste de boutons
C = [] # liste vide, contiendra les compteurs de clics
for i in range(10):
bouton = tk.Button(
master = cadre,
text = "Bouton {}".format(i + 1),
command = lambda x = i+1 : compteClic(x)
)
L.append(bouton)
C.append(0)
L[i].grid(row = i, column = 0)
# -------------------------------- #
# -- LANCEMENT DE L'APPLICATION -- #
# -------------------------------- #
racine.mainloop()
Le cadre (Frame) n'est pas nécessaire, il est là pour illustrer ce widget qui pourra vous être utile.
Sans cadre :
# ------------------ #
# -- Importations -- #
# ------------------ #
import tkinter as tk
# ---------------------------------------------- #
# -- ACTIONS FAITES PAR L'INTERFACE GRAPHIQUE -- #
# ---------------------------------------------- #
def compteClic(numero) :
print("Bouton {} cliqué.".format(numero))
C[numero-1] += 1
L[numero-1].config( text = '{}'.format(C[numero-1]) )
# --------------------------- #
# -- L'INTERFACE GRAPHIQUE -- #
# --------------------------- #
# Construction de la fenêtre principale
racine = tk.Tk()
racine.geometry("100x300+300+10")
racine.title('Comptons les clics')
L = [] # liste vide, sera une liste de boutons
C = [] # liste vide, contiendra les compteurs de clics
for i in range(10):
bouton = tk.Button(
master = racine,
text = "Bouton {}".format(i + 1),
command = lambda x = i+1 : compteClic(x)
)
L.append(bouton)
C.append(0)
L[i].grid(row = i, column = 0)
# -------------------------------- #
# -- LANCEMENT DE L'APPLICATION -- #
# -------------------------------- #
racine.mainloop()
Le résultat étant le même, à quoi peut donc servir ces objets Frame ?
A faire des regroupements de widgets par exemple pour faciliter une autre répartition des boutons.
Testez :
# ------------------ #
# -- Importations -- #
# ------------------ #
import tkinter as tk
# ---------------------------------------------- #
# -- ACTIONS FAITES PAR L'INTERFACE GRAPHIQUE -- #
# ---------------------------------------------- #
def compteClic(numero) :
print("Bouton {} cliqué.".format(numero))
C[numero-1] += 1
L[numero-1].config( text = '{}'.format(C[numero-1]) )
# --------------------------- #
# -- L'INTERFACE GRAPHIQUE -- #
# --------------------------- #
# Construction de la fenêtre principale
racine = tk.Tk()
racine.geometry("200x200+300+10")
racine.title('Comptons les clics')
# un cadre :
cadre1 = tk.Frame(master = racine)
cadre1.grid(row = 0, column = 0)
# un second cadre :
cadre2 = tk.Frame(master = racine)
cadre2.grid(row = 0, column = 1)
# Remplissage du cadre avec les boutons.
L = [] # liste vide, sera une liste de boutons
C = [] # liste vide, contiendra les compteurs de clics
for i in range(0,5):
bouton = tk.Button(
master = cadre1,
text = "Bouton {}".format(i + 1),
command = lambda x = i+1 : compteClic(x)
)
L.append(bouton)
C.append(0)
L[i].grid(row = i, column = 0)
for i in range(5,10):
bouton = tk.Button(
master = cadre2,
text = "Bouton {}".format(i + 1),
command = lambda x = i+1 : compteClic(x)
)
L.append(bouton)
C.append(0)
L[i].grid(row = i, column = 0)
# -------------------------------- #
# -- LANCEMENT DE L'APPLICATION -- #
# -------------------------------- #
racine.mainloop()