Une grille
Avec grid,
on découpe la fenêtre (ou un frame) en cellules
avec des lignes (row) et des colonnes (column),
et on place un widget dans l'une des cellules ainsi créées (un seul widget par cellule).
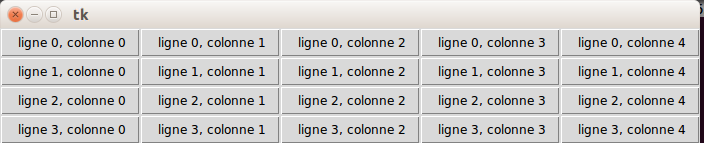
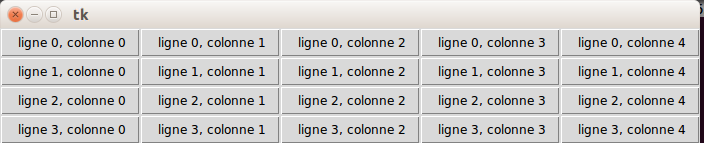
Le code ci-dessous crée une grille de 4 lignes
(numérotées de 0 à 3) et 5 colonnes (numérotées de 0 à 4) et place un bouton dans chaque cellule.

Avant de cliquer sur le bouton ligne 3, colonne 4, deviner quel en sera l'effet.
import tkinter
def boum() :
t[1][2].destroy()
fenetre = tkinter.Tk()
# la liste t ci-dessous contiendra ensuite les références aux boutons :
t =[[0 for j in range(5)] for i in range(4)]
for i in range(4) :
for j in range(5) :
t[i][j] = tkinter.Button(fenetre, text = ' ligne {}, colonne {}'.format(i,j))
t[i][j].grid(row=i, column=j)
t[3][4].config(command = boum)
fenetre.mainloop()
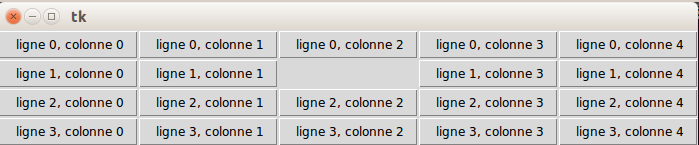
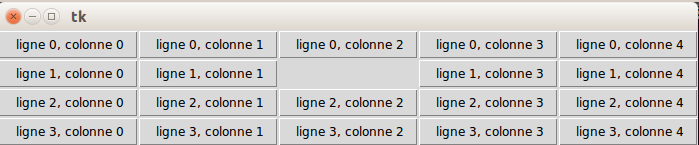
Un clic sur le bouton ligne 3, colonne 4 donne : 
Un second exemple
Le code ci-dessous est destiné à vous donner un second exemple d'utilisation de grid.
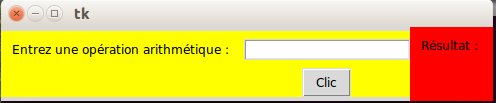
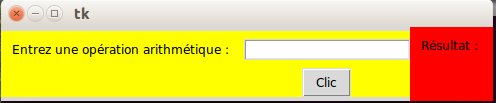
Nous définissons deux cadres (frame) de fond jaune et rouge respectivement.
Dans le premier cadre, nous plaçons une étiquette (Label) demandant à l'utilisateur de rentrer une opération arithmétique.
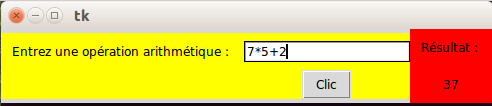
Nous plaçons également dans ce cadre un widget Entry pour que l'utilisateur puisse entrer son opération. Et enfin un bouton de commande qui aura pour effet de faire afficher le résultat du calcul dans le second frame.
Nous utilisons les attributs padx et pady des étiquettes. Cela permet de mettre un peu de marge autour des étiquettes (pour avoir ici un effet moins écrasé).


import tkinter
def opere() :
# on récupère l'opération entrée par l'utilisateur :
operation = entree1.get()
# on évalue l'opération :
resultat = eval(operation)
# on envoie le résultat au Label d'affichage :
etiquette3.config( text = str(resultat) )
fenetrePrincipale = tkinter.Tk()
cadre1 = tkinter.Frame(fenetrePrincipale, bg = 'yellow')
cadre1.pack(side='left')
cadre2 = tkinter.Frame(fenetrePrincipale, bg = 'red')
cadre2.pack(side='left')
etiquette1 = tkinter.Label( cadre1 ,
text = 'Entrez une opération arithmétique : ', padx=10, pady=10, bg='yellow')
etiquette1.grid(row =0, column = 0)
entree1 = tkinter.Entry(cadre1)
entree1.grid(row=0, column=1)
etiquette2 = tkinter.Label( cadre2 ,
text = 'Résultat : ',padx=10, pady=10, bg='red')
etiquette2.grid(row =0, column = 0)
etiquette3 = tkinter.Label(cadre2,padx=10, pady=10, bg='red')
etiquette3.grid(row =1, column = 0)
bouton = tkinter.Button(cadre1, text = 'Clic', command=opere)
bouton.grid(row=3, column=1)
fenetrePrincipale.mainloop()
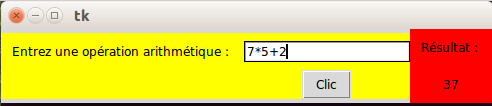
Testez ce code, puis apportez lui des modifications diverses afin de bien comprendre les effets des instructions.
Les attributs padx, pady sont généralement plutôt utilisés sur la méthode grid() :
import tkinter
def opere() :
operation = entree1.get()
resultat = eval(operation)
etiquette3.config( text = str(resultat) )
fenetrePrincipale = tkinter.Tk()
cadre1 = tkinter.Frame(fenetrePrincipale, bg = 'yellow')
cadre1.pack(side='left', fill='y')
cadre2 = tkinter.Frame(fenetrePrincipale, bg = 'red')
cadre2.pack(side='left')
etiquette1 = tkinter.Label( cadre1 ,
text = 'Entrez une opération arithmétique : ', bg='yellow')
etiquette1.grid(row =0, column = 0, padx=10, pady=10)
entree1 = tkinter.Entry(cadre1)
entree1.grid(row=0, column=1, padx=10, pady=10)
etiquette2 = tkinter.Label( cadre2 ,
text = 'Résultat : ',bg='red')
etiquette2.grid(row =0, column = 0,padx=10, pady=10 )
etiquette3 = tkinter.Label(cadre2,padx=10, pady=10, bg='red')
etiquette3.grid(row =1, column = 0,padx=10, pady=10)
bouton = tkinter.Button(cadre1, text = 'Clic', command=opere)
bouton.grid(row=3, column=1)
fenetrePrincipale.mainloop()