Nous avons vu que la méthode pack permet de placer les widgets dans une fenêtre ou un cadre parent.
Il s'agit ici de faire quelques essais pour comprendre comment ce placement se fait.
L'ordre est important.
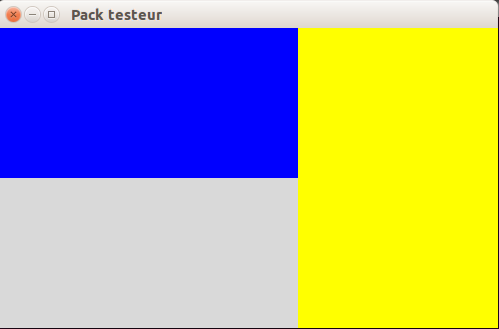
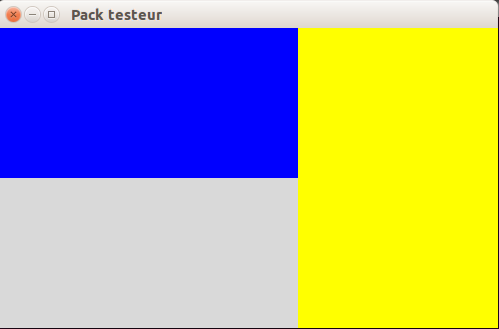
Jaune puis bleu, bleu puis jaune.
Pour comprendre l'effet de l'ordre d'application des commandes pack(), observez le cas ci-dessous.
import tkinter
application = tkinter.Tk()
application.title("Pack testeur")
frame1 = tkinter.Frame(application, bg="yellow", width=200, height=300)
frame2 = tkinter.Frame(application, bg="blue", width=300, height=150)
frame1.pack(side='right')
frame2.pack(side='top')
application.mainloop()

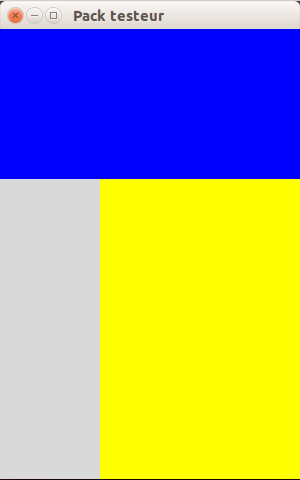
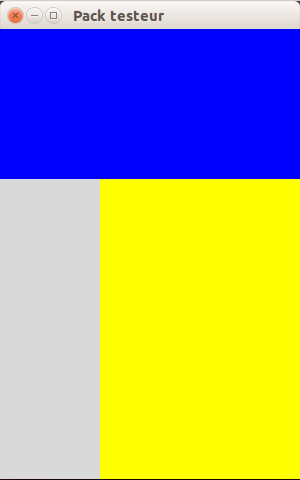
Dans le code suivant, on se contente d'intervertir les deux lignes .pack()
import tkinter
application = tkinter.Tk()
application.title("Pack testeur")
frame1 = tkinter.Frame(application, bg="yellow", width=200, height=300)
frame2 = tkinter.Frame(application, bg="blue", width=300, height=150)
frame2.pack(side='top')
frame1.pack(side='right')
application.mainloop()

Le creux (ou cavité)
Pour bien saisir où se placera l'élément, il faut considérer que l'indication d'emplacement que l'on donne concerne un emplacement relatif au creux (cavity) restant (dans notre figure, la zone grise).
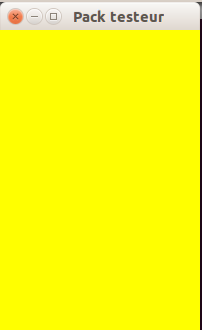
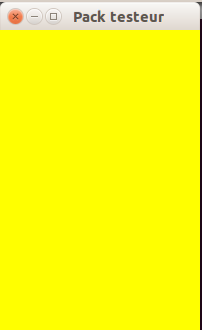
Si nous començons en plaçant le bloc jaune seulement, nous obtenons l'image  .
Nous ne voyons pas de cavité, car la fenêtre s'adapte au seul widget contenu. Mais, comme nous avons placé le widget en indiquant
.
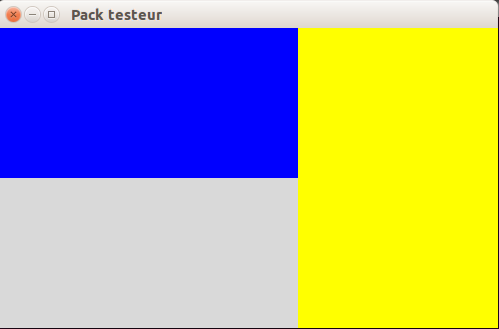
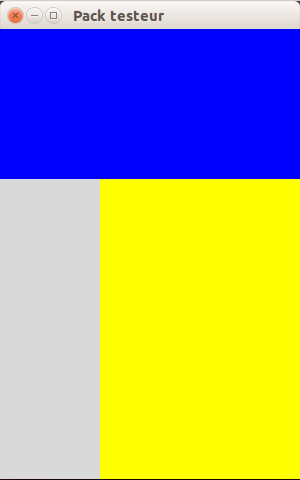
Nous ne voyons pas de cavité, car la fenêtre s'adapte au seul widget contenu. Mais, comme nous avons placé le widget en indiquant frame1.pack(side='right'), la cavité est naturellement à gauche. D'où le placement du bloc bleu  .
.
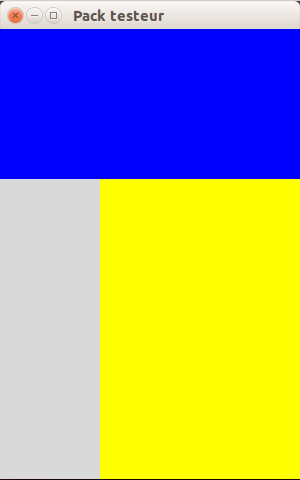
Si nous plaçons d'abord le bloc bleu avec l'indication frame2.pack(side='top'), la cavité sera en-dessous de ce bloc bleu et le bloc jaune viendra donc se placer en-dessous du bleu (c'est à dire dans la cavité) et à droite dans cette cavité  .
.
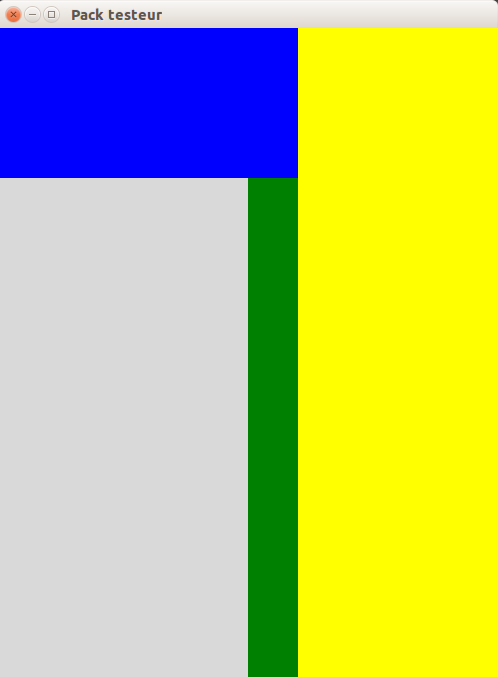
Ajoutons un bloc vert
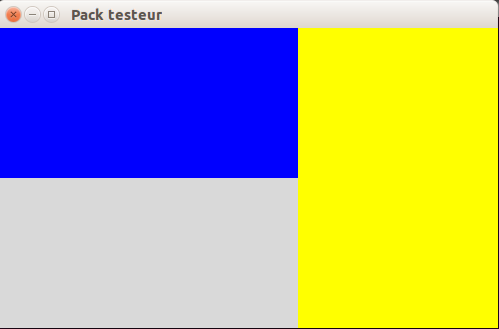
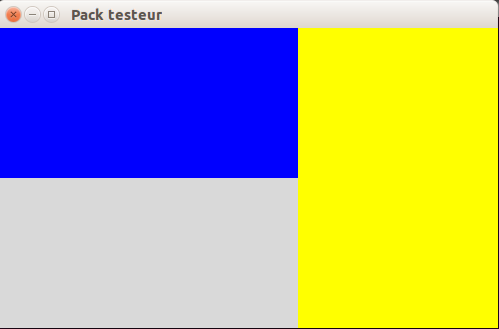
Reprenons par exemple le premier code  .
.
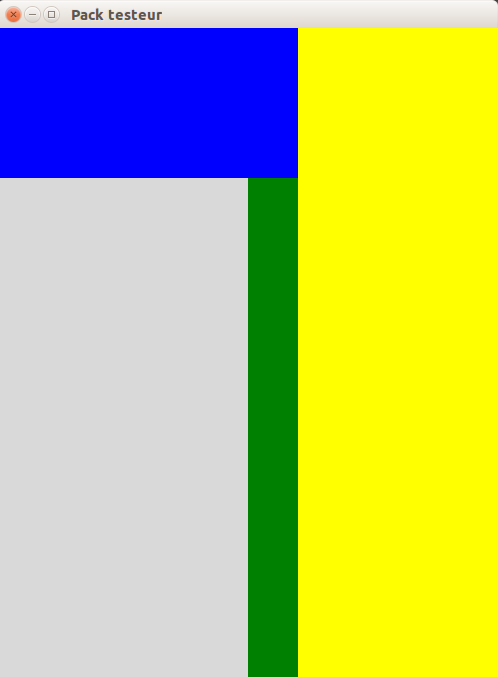
et cherchons à placer un frame vert en indiquant 'right' comme positionnement (en dernière ligne de code). Notre frame vert se placera alors à droite du creux (cavity), donc à gauche du jaune et en-dessous du bleu.
import tkinter
application = tkinter.Tk()
application.title("Pack testeur")
frame1 = tkinter.Frame(application, bg="yellow", width=200, height=300)
frame2 = tkinter.Frame(application, bg="blue", width=300, height=150)
frame3 = tkinter.Frame(application, bg="green", width=50, height=500)
frame1.pack(side='right')
frame2.pack(side='top')
frame3.pack(side='right')
application.mainloop()

Les dimensions que nous avons données à notre bloc vert crée des zones grises supplémentaires. Mais ces zones grises ne sont pas des cavités, seule la zone grise à gauche du bloc vert est la cavité dans laquelle nous pouvons maintenant placer.
Une option fill='y' placée sur la commande pack() de notre bloc jaune va demander à ce bloc jaune d'occuper en hauteur tout l'espace de sa cavité :
import tkinter
application = tkinter.Tk()
application.title("Pack testeur")
frame1 = tkinter.Frame(application, bg="yellow", width=200, height=300)
frame2 = tkinter.Frame(application, bg="blue", width=300, height=150)
frame3 = tkinter.Frame(application, bg="green", width=50, height=500)
frame1.pack(side='right',fill='y')
frame2.pack(side='top')
frame3.pack(side='right')
application.mainloop()

Un conseil : testez ce code, échangez les lignes de pack(), essayez de prévoir l'affichage avant de lancer le programme.
Ajoutez des frames de diverses couleurs...
Valeur par défaut
Les valeurs que nous pouvons indiquer pour side sont : side='left', side='right', side='top', side='bottom'.
Si nous n'indiquons pas de valeur (avec un appel tel que frame1.pack()), c'est la valeur par défaut qui est prise. Cette valeur est la valeur 'top'.
Placer un widget dans un frame
Le widget Frame dont nous nous sommes servis ci-dessus est destiné à être un conteneur d'autres widgets. On pourra donc placer dans un Frame des boutons, des étiquettes...
Le premier attribut dans la déclaration d'une étiquette ou d'un bouton est son conteneur parent (par exemple conteneur1 est le conteneur de bouton1 et de etiquette1). C'est ce parent qui occupe alors la 'cavité' de référence pour le placement de l'étiquette ou du bouton avec
pack().
import tkinter
def f() :
conteneur1.config(bg="magenta")
etiquette1.config(text="plus maintenant")
bouton1.config(text = 'itou')
fenetreprincipale = tkinter.Tk()
fenetreprincipale.title('Avec trois frames')
fenetreprincipale.geometry('300x300+150+150')
conteneur1 = tkinter.Frame(fenetreprincipale, bg='red',width=100, height=300)
conteneur1.pack(side='right',fill='y')
conteneur2 = tkinter.Frame(fenetreprincipale, bg='yellow',width=200, height=150)
conteneur2.pack(side='top',fill='x')
conteneur3 = tkinter.Frame(fenetreprincipale, bg='green',width=200, height=150)
conteneur3.pack(side='bottom',fill='x')
etiquette1 = tkinter.Label(conteneur1,text = 'dans le rouge')
etiquette1.pack()
bouton1 = tkinter.Button(conteneur1, text = 'dans le rouge aussi')
bouton1.pack(side='bottom')
bouton2 = tkinter.Button(conteneur2, text = 'dans le jaune',command = f)
bouton2.pack()
bouton3 = tkinter.Button(conteneur3, text = 'dans le vert')
bouton3.pack()
fenetreprincipale.mainloop()

Un clic sur le bouton dans le jaune changera la couleur du conteneur1 et modifiera le texte de l'étiquette 1 et du bouton 1.
Passez aux exercices.


 .
Nous ne voyons pas de cavité, car la fenêtre s'adapte au seul widget contenu. Mais, comme nous avons placé le widget en indiquant
.
Nous ne voyons pas de cavité, car la fenêtre s'adapte au seul widget contenu. Mais, comme nous avons placé le widget en indiquant  .
. .
.