Ouvrir un canevas et y écrire du texte
Pour ouvrir une zone de dessin dans une fenêtre, on définit un objet canvas. Cette zone sera rectangulaire et doit être définie avec sa largeur (width) et sa hauteur (height) en pixels.
On pourra afficher du texte dans cette zone canvas avec create_text.
Les paramètres de cette instruction seront : les coordonnées du point dans le canvas sur lequel le texte sera centré, suivi du texte à inscrire dans le canvas.
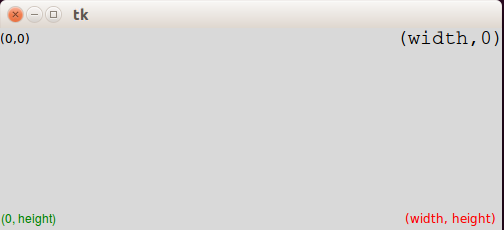
Ci-dessous, nous nous servons de cette possibilité de créer du texte pour souligner
le fait que le point (0,0) dans le canvas est en haut à gauche, le point (width, 0) en haut à droite, le point (0, height) en bas à gauche et enfin le point (width, height) en bas à droite.
import tkinter
fenetre = tkinter.Tk()
canevas = tkinter.Canvas(fenetre, width = 500, height = 200)
canevas.pack()
# on écrit (0,0), texte centré au point (15,10) :
canevas.create_text(15,10,text = "(0,0)")
# on écrit (width,0), texte centré au point (450,10)
# en utilisant une police courier de taille 15 :
canevas.create_text(450,10,text = "(width,0)", font = ('Courier',15))
# on écrit (0, heigth)
# en utilisant une police Helvetica de taille 9
# et en vert :
canevas.create_text(28,190,text = "(0, height)", font = ('Helvetica',9), fill = 'green')
canevas.create_text(450,190,text = "(width, height)", fill = 'red')
fenetre.mainloop()

Comme vous le constatez, spécifier les coordonnées du point sur lequel le texte sera centré oblige à quelques essais pour voir le texte apparaître en entier dans le canevas. Et si on change la taille de police d'un texte déjà placé (essayez avec le code ci-dessus), le positionnement de ce texte sera en général à recommencer...
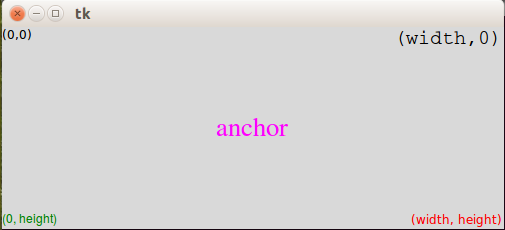
Cela peut être amélioré avec l'attribut anchor, dont les valeurs possibles sont nw, n, ne, sw, s, se, w, e, center.
Avec anchor = 'n' par exemple, les coordonnées (x,y) seront les coordonnées d'un point d'ancrage du texte, point situé au nord du texte (c'est le nord par rapport au texte et non par rapport à la fenêtre).
Testez le code ci-dessous et faites quelques essais pour bien comprendre ce principe.
import tkinter
largeur = 500
hauteur = 200
fenetre = tkinter.Tk()
canevas = tkinter.Canvas(fenetre, width = largeur, height = hauteur)
canevas.pack()
# le point (0,0) est au nord-ouest du texte :
canevas.create_text(0,0, text = "(0,0)", anchor = 'nw')
# le point (largeur,0) est au nord-est du texte :
canevas.create_text(largeur,0,text = "(width,0)",
font = ('Courier',15), anchor = 'ne')
# le point (0,hauteur) est au sud-ouest du texte :
canevas.create_text(0,hauteur,text = "(0, height)",
font = ('Helvetica',9), fill = 'green', anchor = 'sw')
# le point (largeur,hauteur) est au sud-est du texte :
canevas.create_text(largeur,hauteur,text = "(width, height)",
fill = 'red', anchor = 'se')
# un message centré :
canevas.create_text(largeur/2,hauteur/2,text = "anchor",
fill = 'magenta', anchor = 'center', font = ('Times',20))
fenetre.mainloop()